Installare Arduino nano IoT 33
Per installare la scheda sull’ide di Arduino c’è bisogno di scaricare il pacchetto appropriato (la scheda è recente e non è ancora residente per default nel IDE), selezionare poi la porta corretta e la scheda corretta dal menù STRUMENTI. Vediamo la procedura:
- Collega la scheda al computer tramite cavo usb – miniusb.
- La scheda si avvia e funziona il blink sul led builtin (pin digitale D13).
- Scarica ed installa IDE arduino da : https://www.arduino.cc/en/donate/
- Installare la scheda Nano IOT 33 o seguendo le indicazioni proposte oppure, in modo manuale, andare direttamente su Strumenti>Gestione di schede e installare “Arduino&NANO&33&IoT”.
- Selezionare ora la scheda corretta per IDE (Arduino Nano Iot33) da Strumenti>Gestore di schede
- Selezionare la porta seriale COM corretta da Strumenti>Porta
- Provare a caricare il Blink da File>esempi>basic01, compilarlo e inviarlo alla scheda.
Utilizzare l’editor online di Arduino e Arduino Create.
Arduino mette a disposizione un WEB EDITOR in sostituzione del IDE, cioè un programma online con cui potete scrivere i vostri programmi senza doverli installare sul computer. Tuttavia sul computer dovete comunque installare un programmino (Agent) che fa da tramite tra web editor e scheda locale.
Arduino poi mette a disposizione anche una piattaforma “Arduino Create” fatta apposta per i maker dell’Internet degli oggetti (IoT). Qui è possibile anche creare interfacce con pulsanti, slider e grafici che si interfacciano con i sensori e interruttori IoT gestiti con schede IoT (per esempio con Nano IoT33). Vediamo come lavorarci.

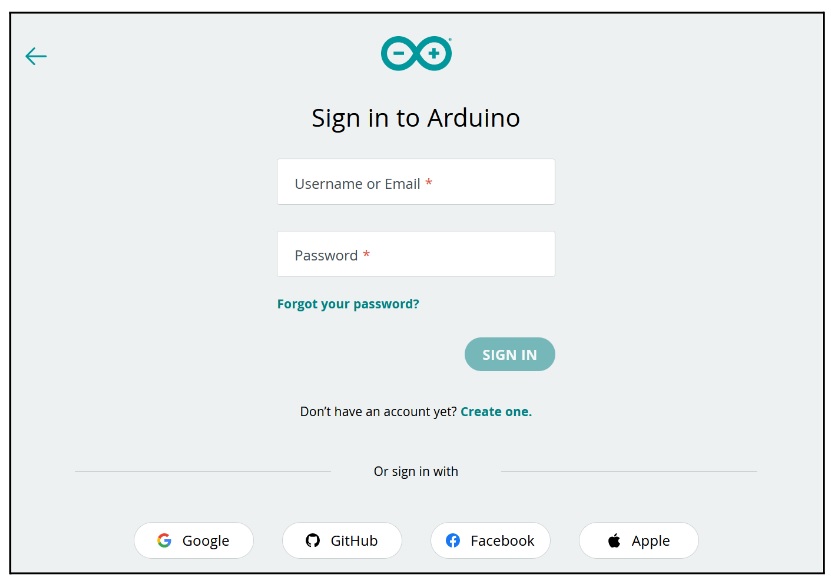
WebEditor è un servizio che fa parte di Arduino Create presente al url: create.arduino.cc. Come prima cosa occorre registrarsi.
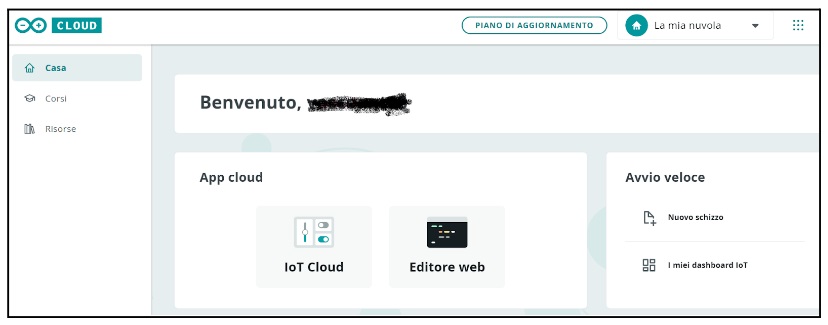
cliccate su “Don’t have an account yet? Create one.” e create un account, seguendo le richieste, o fate login tramite Facebook, Google ed altri account social già in vostro possesso. Una volta eseguito l’accesso vedrete questa interfaccia:

Sul Cloud sono disponibili varie risorse delle quali ci interessano:
- WebEditor è un IDE online per scrivere i programmi per le vostre schede
- Dashboard è un servizio che consente di creare interfacce grafiche online visibili a smartphone e computer per pilotare i vostri oggetti IoT.
Se avete configurato la vostra scheda Arduino o Arduino IoT 33 sul IDE locale, per lavorare con “Create” online c’è bisogno del Agent. Per installare l’Agent recatevi su questo link: getting-started e seguite le istruzioni per scaricare ed installare Agent.

Web Editor.
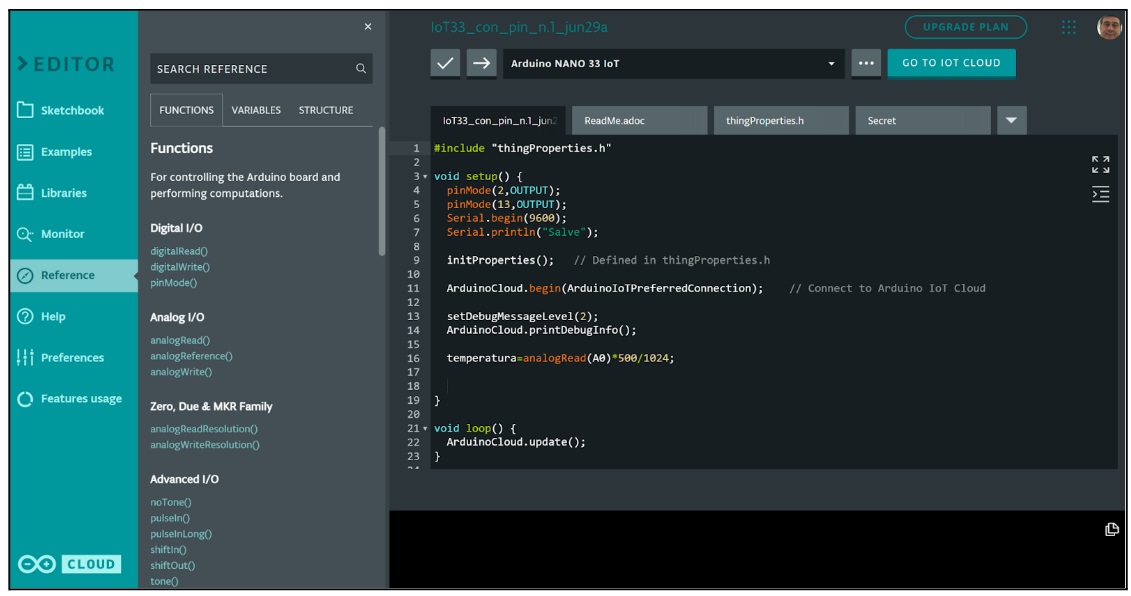
Sul Web Editor potete realizzare i vostri programmi, inviarli alla scheda e controllare anche il monitor seriale, come se si usasse IDE locale. Dalla home page di Arduino Create fate click su Web Editor. Su Arduino Web editor, avrete molti servizi sul lato sinistro della schermata come la “reference” (guida al linguaggio di programmazione), il monitor seriale, le impostazioni del tema, librerie, esempi ed altro ancora. L’editor usa colori e suggerimenti per semplificare la stesura del programma ed il debugging come si vede nella prossima immagine.

Arduino IoT.
Su Arduino Create avete anche IoT Cloud che vi consente di creare interfacce grafiche web utilizzabili da qualunque dispositivo che acceda al web (smartphone, tablet, pc). Nella home page fai click sul pulsante “IoT Cloud” per configurare una nuova scheda:

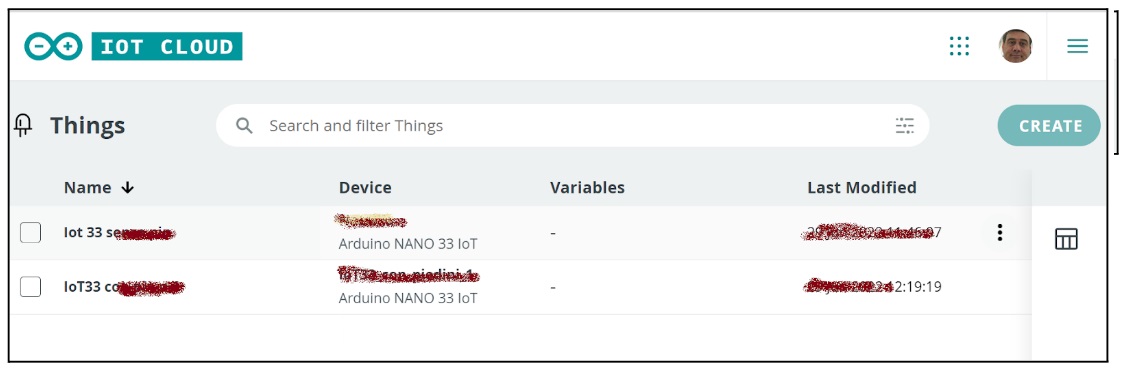
L’interfaccia che si aprirà vi darà diverse: Things, Dashboards, Devices, Integrations, Templates: Things serve a configurare le “cose” cioè schede e sensori / attuatori, Dashboard a creare l’interfaccia grafica web based, Devices a configurare sensori e schede.

Cominciamo con configurare una scheda Arduino Nano IoT 33: collega via usb Arduino Nano IoT 33 al computer, avete installato l’Agent? se non lo avete fatto ancora tornate alla guida precedente. Ora andate nella scheda “Things” e premete il pulsante “Create”.

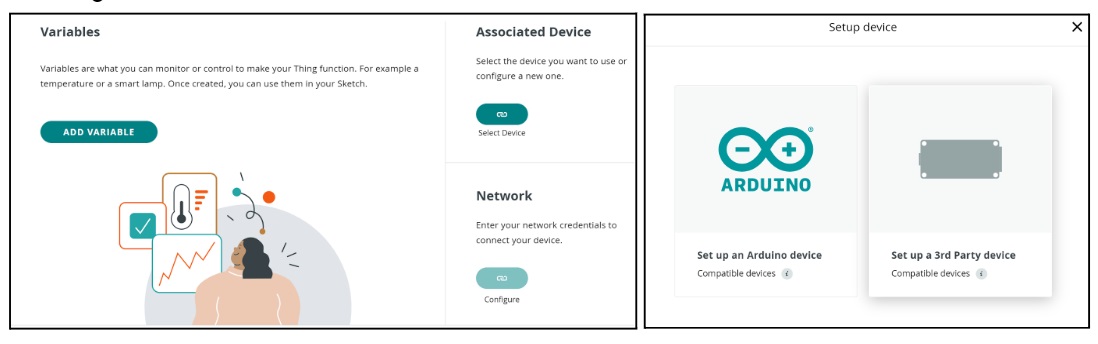
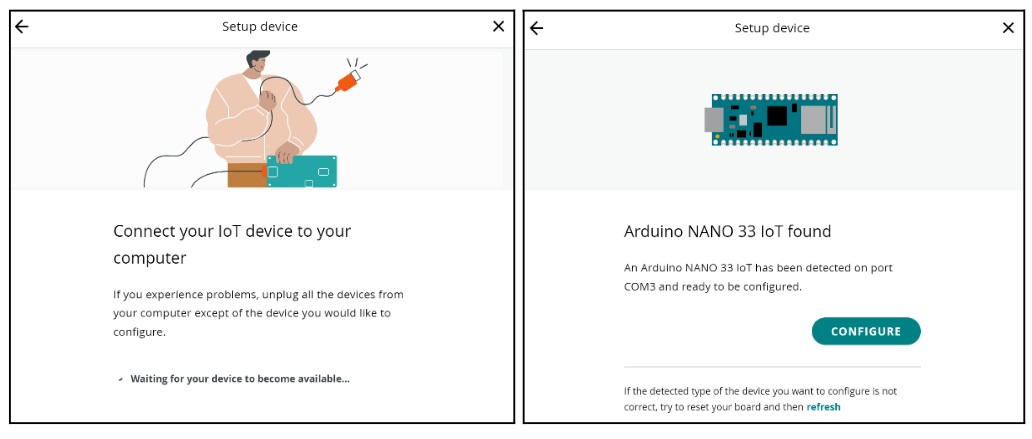
Fate click su “associate device” ed indicate il vostro dispositivo IoT, poi seguite le istruzioni per configurarlo.


Si può anche “scollegare e ricollegare” una scheda utilizzando i pulsanti sulla destra :

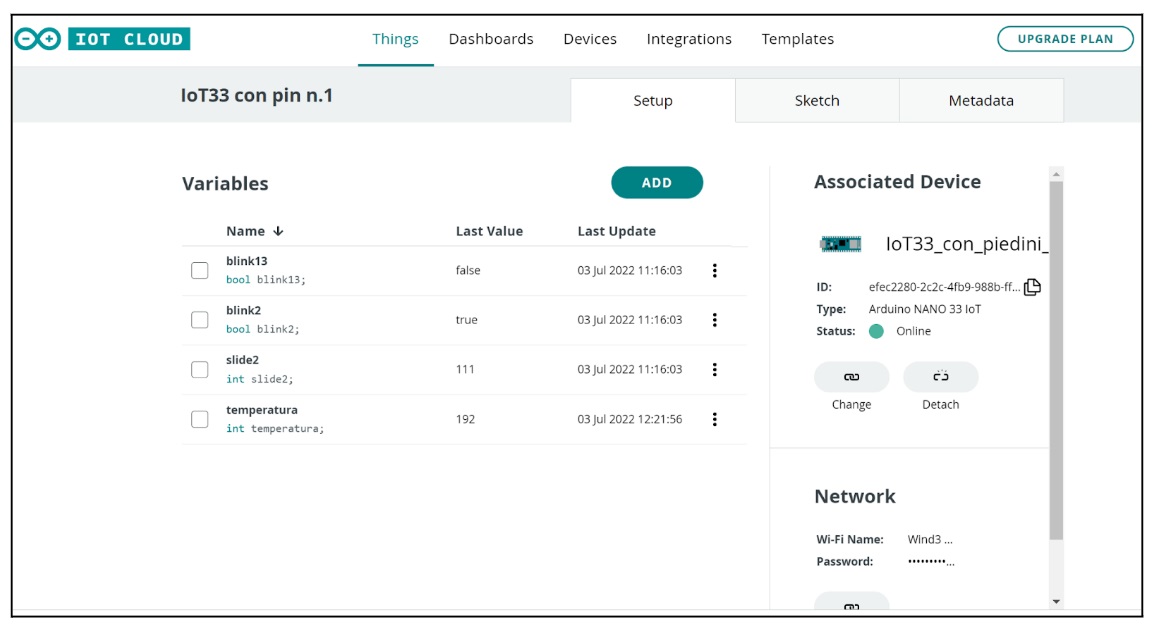
Se fate click sulla nuova scheda presente in Things, si apre una “sotto interfaccia” che presenta 3 schede “setup”, “sketch”, “metadata”. Nella prima si dichiarano le variabili da usare, nella seconda si scrive lo sketck. Potrete creare le “variabili” facendo click sul pulsante “ADD”. Una variabile è qualcosa associata ad ogni sensore / led / interruttore che avete nel vostro progetto: se volete far lampeggiare un LED potete usare una variabile di tipo bool e chiamarla “blink10” o “led10” o come volete. Se volete leggere un sensore analogico (esempio una fotoresistenza) che restituisce valori da 0 a 1023 potete creare una variabile “luxA1” di tipo “int”. Fate click su ADD e seguite le istruzioni, compilando i dati richiesti.

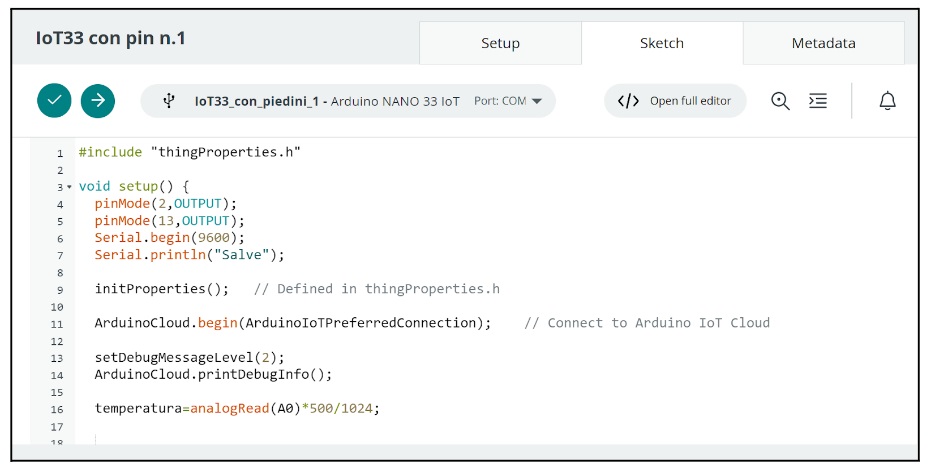
In “Sketch” create e modificate il programma oppure potete utilizzare l’editor completo facendo click su “open full editor”.

in modo da passare al Web Editor completo (vedi precedenti istruzioni).
La Dashboard.
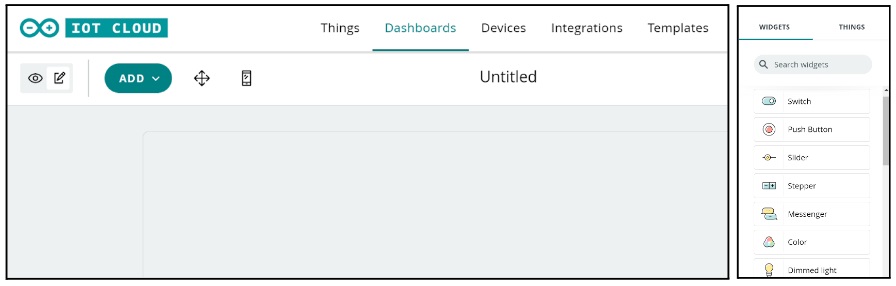
In Dashboard puoi creare la tua interfaccia grafica: fai clic sul pulsante “create” e ti troverai di fronte la seguente schermata:

nella quale puoi aggiungere oggetti grafici (pulsanti, slider, led, grafici) facendo click su ADD.
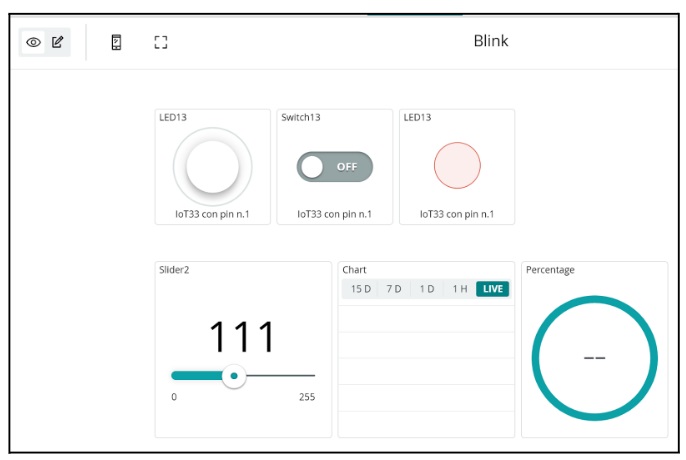
Nell’esempio che segue, su un Arduino Nano IoT 33 ci sono 2 LED, uno gestito con segnale pwm per variare la luminosità ed uno da accendere o spegnere (on/off) ed infine un sensore di temperatura. I pulsante LED13 e lo Switch13 servono ad accendere il LED sul pin 13. Slider2 aumenta e diminuisce la luminosità del LED 2 gestito in pwm e “percentuale” ne fa vedere il duty cicle, infine “Chart”fa vedere l’andamento della temperatura.

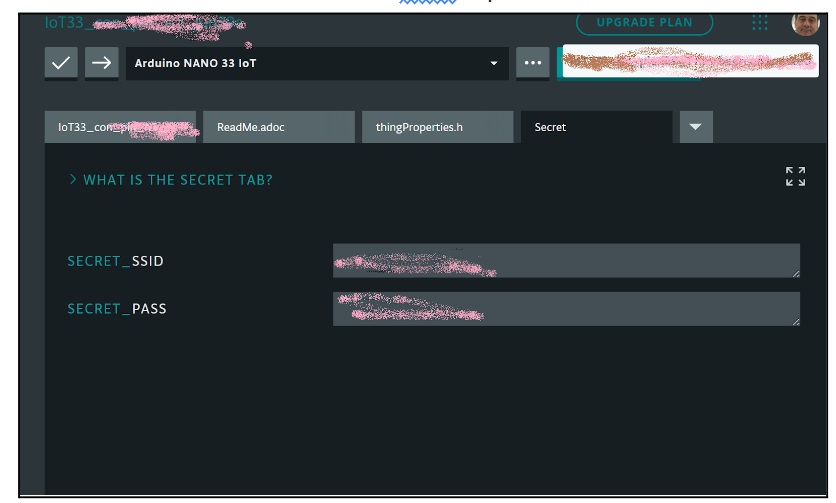
Le schede IoT vanno collegate al WiFi del posto ove si trovano e per far ciò si può usare la scheda “secret” del web editor dove inserire SSD e password del wifi.

Esempio: gestire un LED con pulsante (se lo premo il led resta acceso, se lo lascio il led si spegne) tramite Arduino Nano IoT 33.
Dopo esservi registrati su Arduino Create (vedi istruzioni precedenti) ed aver installato l’agent, collegate il vostro Nano IoT 33 e seguite il video: